태그
#JQUERY
JQuery - each
2021년 9월 2일 23:07

삽질을 정말 많이 했다... 중복된 값을 가져오려고 하다가 함수 하나를 터득해버렸다..ㅎㅁㅎ
몇 시간 동안 삽질했다ㅠㅜ 이건 블로그에 올려야 돼...!
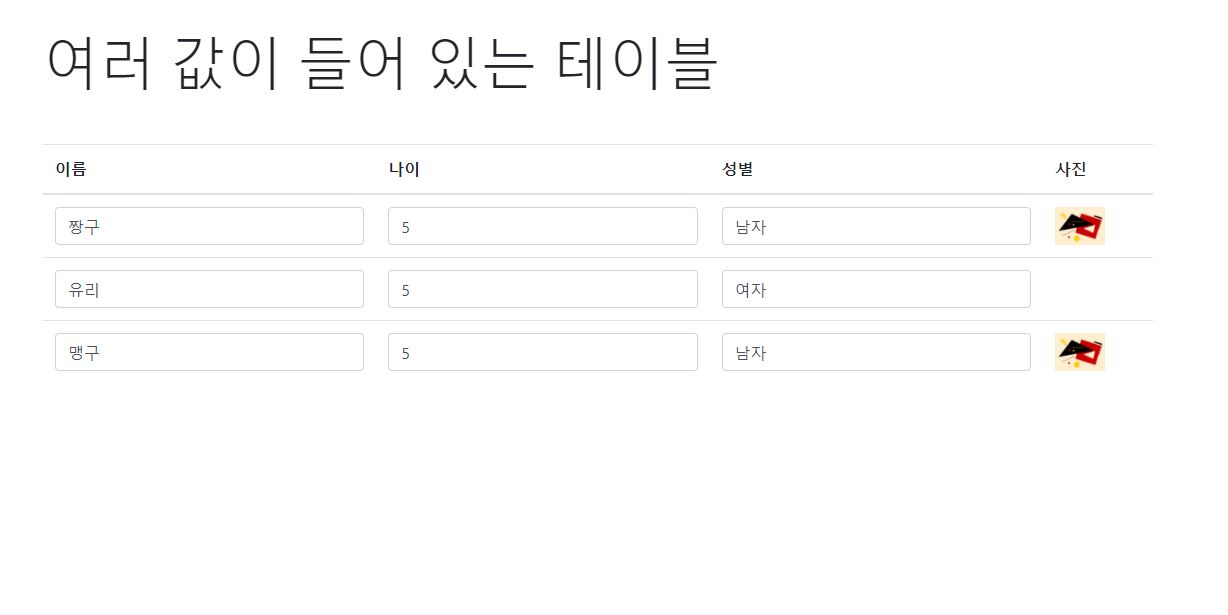
예제는 테이블 안에 여러가지 종류의 값을 가져오는 것을 만들 것이다
내가 이걸 헤맨 이유는 tr 안에 li로 여러개를 추가하고 삭제한 그 값을 다 가져와야되서 헤맸었따...
하지만 여기서 그렇게 복잡하게 못하니까 간단한 함수 설명과 값 가져오는 방법을 정리해보겠똬!!

<div class="container mt-5">
<span class="display-4">여러 값이 들어 있는 테이블</span>
<table class="table mt-5">
<thead>
<tr>
<th>이름</th>
<th>나이</th>
<th>성별</th>
<th>사진</th>
</tr>
</thead>
<tbody>
<tr class="check">
<td><input class="name form-control" value="짱구"></td>
<td><input class="age form-control" value="5"></td>
<td><input class="gender form-control" value="남자"></td>
<td><img style="width: 50px !important;" src="https://cdn.pixabay.com/photo/2021/08/23/08/05/triangles-6567058_960_720.png"></td>
</tr>
<tr class="check">
<td><input class="name form-control" value="유리"></td>
<td><input class="age form-control" value="5"></td>
<td><input class="gender form-control" value="여자"></td>
<td></td>
</tr>
<tr class="check">
<td><input class="name form-control" value="맹구"></td>
<td><input class="age form-control" value="5"></td>
<td><input class="gender form-control" value="남자"></td>
<td><img style="width: 50px !important;" src="https://cdn.pixabay.com/photo/2021/08/23/08/05/triangles-6567058_960_720.png"></td>
</tr>
</tbody>
</table>
</div>
일단 td를 동적으로 추가를 한 상태를 가정해서 하드코딩으로 적어 놓은 것이다
html 본문이다 기왕이면 예쁘게하려고 부트 스트랩 썼다...ㅎㅎㅎ
js 파일
$(document).ready(function() {
$.each($('.check'), function(index, item) {
// 값을 가져오려면 꼭 value값이 있어야 됨
// item = this
// index는 말 그대로 index 값
var name = $(item).find('.name').val();
var age = $(item).find('.age').val();
var gender = $(item).find('.gender').val();
// .length 하면 값의 길이가 나오기 때문에 들어있는지 안들어있는지 확일 할 수 있음
var img = $(item).find('img').length;
console.log('name : ' + name);
console.log('age : ' + age);
console.log('gender : ' + gender);
if(img > 0) {
console.log('img : true');
} else {
console.log('img : false');
}
});
});
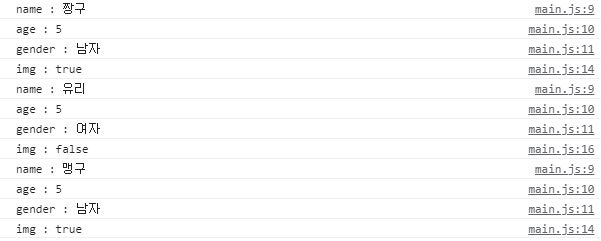
결과 화면

이로써 값이 있는 값 가져오기 성공